Spotify’s Status Feature
Project Scope
Building Feature on App
Tools
Figma, Excel, Zoom
Role
UX Designer enhancing a customer’s experience
Duration
4 weeks
Overview
Do you ever find yourself scrolling on social media and your friend posts about a new song release?
Now, you probably exit out and open up your favorite music streaming app to give it a listen too.
Long story short
Spotify’ Status Update is a conceptual project testing the ability to merge the social media industry and music streaming app through a new feature aimed to simplify the app switching experience.
Being one of my favorite music streaming apps in the industry, I honed my skills as a designer using a set branding guideline to enhance the user experience and align design solutions with company goals to ensure seamless implementation of a new feature.
Design a new feature to improve an existing mobile app aimed to expand the music sharing experience.
Expand Spotify’s target audience to merge between social media users and music listeners simplifying the amount of click-off from switching apps.
What were my tasks?
Project Description 📱
Success Metric 🎖
Users are able to easily understand and utilize the new feature on the prototype showing it is meeting functional needs.
Users find new music using through their friend’s or creative’s status updates.
What does success look like?
Gathering The Ground Work
Finding the business goals through Spotify’s mission statement
“to unlock the potential of human creativity by giving a million creative artists the opportunity to live off their art and billions of fans the opportunity to enjoy and be inspired by these creators.”
Used brand resources for this project found on Spotify’s Developers page.
After defining the essential business goals of Spotify, I needed to gather the design guidelines for the app. With a quick Google search, I was able to discover the Spotify for Developers page and read over the documentation section for design guidelines. This will be essential when I hit the ground running in Figma to recreate the original designs for the screens.
My Design Process
01 Discovering the Big Picture
Heuristic Evaluation
What’s the current usability state of the mobile app?
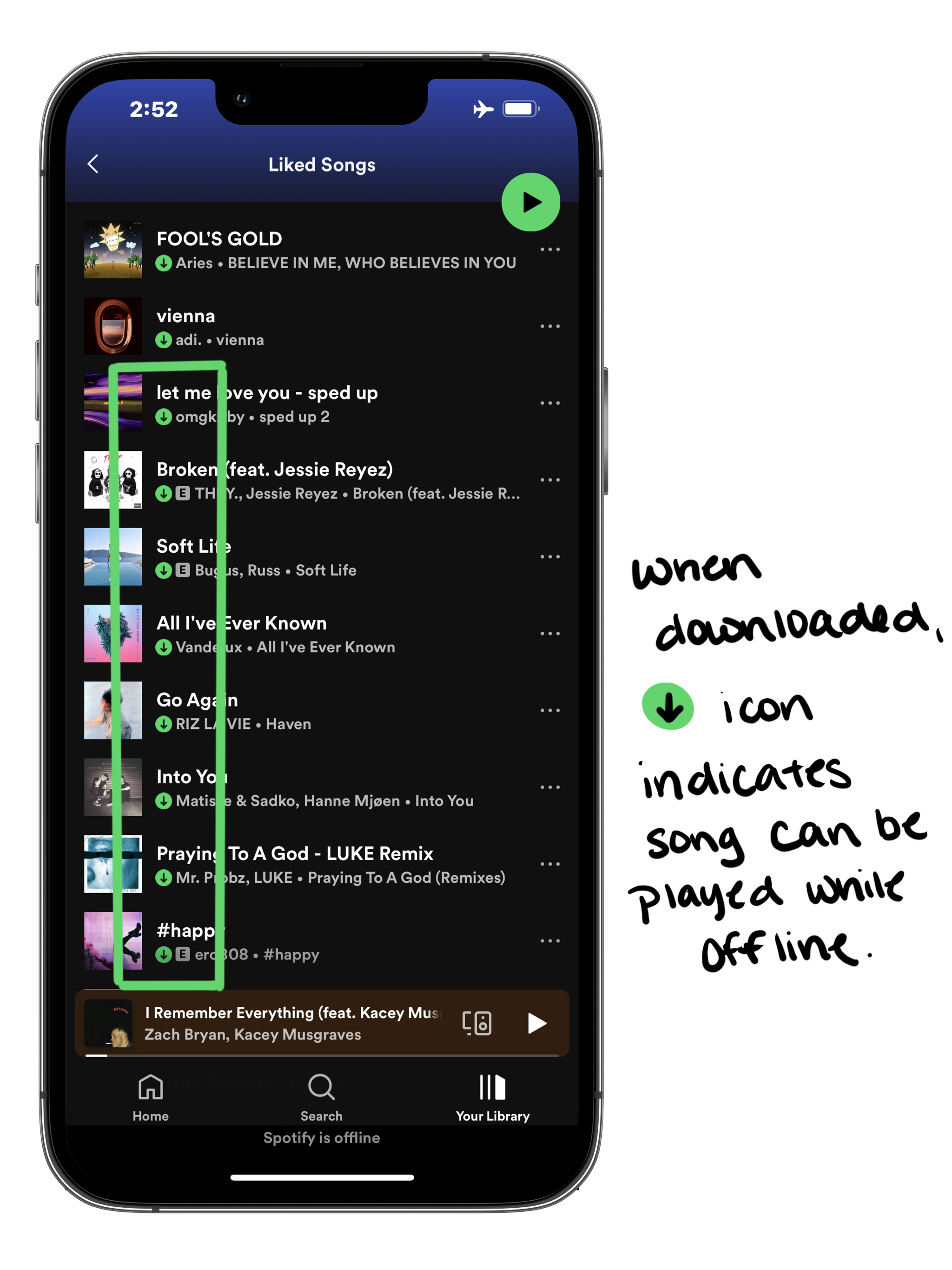
Images show Error Prevention problems users can run into without having music downloaded before being online.
With only one issue, the app excelled in usability overall and made it hard to make recommendations to improve.
What was the problem here ?
In Error Prevention, this dealt with users being offline without downloading songs ahead of time.
Problem - New Users do not have prior knowledge of downloading their music to be able to hear it when they are offline.
Recommendation - Create a notification feature for new users after they have saved a few songs to remind them to download it.
Result - This will allow users to make a habit to download songs, so they will be ready when they are offline.
In context to this project, however, the insights found here were not able to drive the project in any direction. This led me to use another research method, in hopes I would be able to discover more insights.
Competitive Analysis
Who else is in the market space?
Used Excel to visually compare the different companies.
With all the MVP music features identified, it was no surprise that Spotify had every single feature I could find.
From here, I decided it would be interesting to compare a music streaming app to a social media app due to their shared target audience.
This is where I noticed Social Media Platforms shared over 60% of the MVP features of Music Streaming Apps.
Now, this is information I decided I could use.
From here I was able to research more about the space between social media and music streaming through an article written by Josh Wilson at The Forbes.
Link to article can be found by clicking on the image.
The article discusses the impact of digitalization on the music industry and highlights that streaming music revenue grew significantly in the first half of 2021, accounting for 84% of total music revenues. This indicates a clear shift in favor of digital and streaming platforms. Social media and streaming have increased fan engagement and humanized both artists and their audiences. Digitalization and social media have empowered artists to interact directly with their audiences, create and release music without relying on managers or labels.
From this article, I was able to pull key insights for my project.
Artist-User Interaction : Facilitate meaningful interactions between artists and users. Features like status updates, Q&A sessions, exclusive content, or virtual concerts can enhance the user experience and foster artist-fan relationships.
Community Building: Having features that encourage the formation of communities around music genres, artists, or fan clubs. Social elements can enhance user engagement and loyalty.
Empower Artists: Consider features or tools that empower artists to connect directly with their fans through your platform. This can include features for live streaming, direct messaging, or even collaborative content creation.
Task-Based Usability Tests
After gathering the secondary research for this project, I needed user data to make informed design solutions. This is where I created a screener survey to ensure my research participants met the criteria of:
Using social media to discover music.
Are Spotify users.
Let’s talk to people.
Image shows the data from Screen Survey.
From here, I asked the 15 eligible research participants to complete 3 tasks using a scenario on their phone. This helped me gain insights to how they use Spotify’s mobile app, and how they share music with their friends.
Image shows the task-based usability test.
The key findings collected:
40% of users use Instagram to discover new music releases.
30% of users use Twitter (or X) to discover new music releases.
26% of users use conversation with friends to discover new music releases.
4% of users have notifications set for new music releases.
With these insights, I felt better prepared to design a new feature that met the needs to users and were aligned with the business goals.
02 Defining the Data
Understanding the User
Who am I designing a solution for?
Who is our primary user?
Although artists are the ones who create the music and share it on the platform, they’re not the ones taking the time to listen to it on a daily basis. I discovered users are the ones who listen from all over the world and typically have a device to listen on.
How are they going to use it?
Spotify should be used to listen to music made by creators on the app. Users should be able to easily search for artists and access their music library.
When are they going to use it?
Image found on The Business of Business.
Music streaming peaks at 4pm, when users may be getting off of work, or need an extra boost during the day. It tends to peak again at 8pm when they may be getting ready to go somewhere before the night ends.
Where are they going to use it?
Spotify can be found on mobile, desktop, or tablet devices. The main device used is a mobile phone. It can be found on iOS and Android devices. My solution should offer mobility to give them the ability to share music on the go.
What are the key actions listeners take?
- Select artist to listen to
- Select song choice
- Play/Pause/Shuffle/Skip any song
- Download songs
- Create custom playlists
- Search playlists/artists/songs
- Like playlists/artists/songs
What are they trying to achieve?
Create a positive experience for the listeners by giving them a space to discover new music releases either through their friends or creators themselves.
After spending some time observing the Spotify users in action and collecting information, I created a key user persona to focus my design efforts on. User personas helped me consolidate the findings, create a common vision and cut out some unnecessary debates.
User Persona - Amy Blake
Meet Amy Blake, a 26 year-old Architect from Charlotte, NC.
She typically works from home with music playing off her phone or TV.
Been a Spotify user for 3 year.
Finds music from her friends social media accounts.
Feels scrambled when switching between apps.
Hates when she learns of new music late

How might we bridge the gap between the social media industry and music streaming platforms to better expand the user experience?
Problem Statement
03 Brainstorming Designs
Using the How Might We statement, I took to the drawing board and ideated 3 solutions to the problem. Each solution integrates various social media app features to the current Spotify app.
Solution #1 uses Reddit’s chatroom feature to create listening circles to listen to music with followers or friends.
Solution #2 uses Instagram’s status update feature to share small messages to their profile.
Solution #3 is a play on Snapchat message cards to share with friends and includes a message area.
Image shows brainstorm solutions with pros and cons list.
Making A Decision
Which solves the problem?
Solution #2 was decided for the remainder of the project due to its variety of uses. When found on Instagram, I did not feel this feature provided much benefit to the user experience due to the platform primarily meant for photo/video sharing.
According to an article by Later, they found users are not completely sure how to use the Notes feature and have not found much success among users. Success is found with brands and influencers, as they are able to engage with their target audiences.
This solution seemed better implemented on a platform for users to share their feelings about music in one place quickly..
Prototyping on Figma
What does this solution look like?
Started off by creating mid-fidelity designs of the solutions using the original format of the mobile app.
Then, I created a Style Guide with the typography and essential brand icons for the screens. From here, I added some color to represent the various elements.
And when it's all said and done?
High-Fidelity Prototype
Close-up image of the feature on the phone.
Home Screen
It would be nice to see status messages first, so I can know what my friends are listening to. “
- Participant #12
I would like being able to explore all of my friends status messages to see what’s new. “
- Participant #4
Status Screen
Community Building: Having features that encourage the formation of communities around music genres, artists, or fan clubs. Social elements can enhance user engagement and loyalty.
Message Feature
It would be helpful to link a song or artist to my status feature post. “
- Participant #9
Having my recently played songs will make it easy to know what I want to say. “
- Participant #2
Like Messages
If I see a friends status message, it would be cool to like their message. “
- Participant #7
Artist-User Interaction : Facilitate meaningful interactions between artists and users. Artists and Users can have the ability to like each others status messages.
Edit Feature
In case I want to change my status during the day, It would be nice to be able to go edit my status. “
- Participant #5
This part of my design process had to be my favorite. I enjoyed learning about Spotify’s unique design guidelines and following them to create my design.
Where I struggled was with implementing the horizontal scroll feature on Figma. I tried a few times, but then took to YouTube and TikTok to follow other designers help. This is where having a design team would’ve been helpful to lean on them for help.
04 Testing the Solution
I think it’s great, but does it really solve the problem?
Task-Based Usability | Final Test
I asked a the same set of 15 research participants to complete 4 tasks using the prototype and scenario shown. This helped me gain insights to the new feature.
From here, I collected some key findings :
80% of users successfully used the app.
93% of users agreed this would be a better place to share music with their friends.
20% of users felt the additional features like album and artist sharing wouldn’t be used by them.
Finally, let’s compare the old with the new?
With current features, Spotify users enjoy their own music and put more time into sharing and personalizing playlists.
Key Points to Note:
Users are distracted by social media.
Music is found on another app and brought back to Spotify.
Users are open to other platform due other unique features.
Relationship between platform and users remains same.
Original Spotify App
With new feature design, Spotify users enjoy a better music sharing experience on the app itself and keep original personalization features.
Key Points to Note:
Users avoid third party distractions.
Users explore their friends music easier.
Spotify retains users for a longer period of time.
Relationship between platform and users grows.
App With New Feature
👋 Final Thoughts
Overall, I had a great time with this project. From researching one of my favorite apps, and learning about the unique design features Spotify currently uses, I was able to learn much about the importance of personalization features for users. Most importantly, I was able to create a design solution for problems users were having which did not directly link to the current app design itself. The allowed me to pull from my Business educational background and find a solution to retain users and focus on giving them the best experience they can have.
After completing this project, I am proud to say I have grown much as a designer. Being able to take what I have been learning in my bootcamp course the past 3 months and put it into a project, has been a rewarding experience. My favorite part about this project was getting hands-on while designing the solution and making my idea of a feature users were already exposed to pan out on an app they would never consider to be a social channel.
Next Steps ➡️
Work with a design team to build more style icons like Albums, Podcasts, etc. to create a full experience using icons on the status feature.
Handoff to developer and work with Spotify team to explore options on adding this feature.
Modify and update design after rollout to address any bugs.